

こんなお悩みをお持ちの方へ解説します。
本記事ではnoindexとnofollowのタグの知識とWordPressサイトへの実装方法がわかるようになります。
こんにちは、ニャンコです。先日有料テーマであるアフィンガーを購入し、設定をしていたところnoindexとnofollowについて曖昧だったので改めて学び、まとめました。
同じように疑問に思っている方のお役になてればと思います。
Contents
noindexとnofollowタグとは

noindexやnofollowといったメタタグ知識は、初心者ブロガーさんにとって???といった疑問を抱きますよね。
メタタグとは?という方は「メタタグとは?SEO効果は?metaタグ一覧と書き方まとめ」を読んでください。
- noindex:検索結果に表示を拒否するために使用するタグ
- nofollow:Googleのクローラーがページを巡回するのを拒否するために使用するタグ
noindexタグの使い方
Googleにページが評価されるプロセスは①クローリング→②インデックス→③ランキングの3ステップです。noindexを設定することでこの②インデックスを対象外にすることができます。
つまり、noindexを設定することで検索結果には表示されないということです。


例えば
・エラーページ
・低品質なページ
・HTMLサイトマップページ
・重複コンテンツのうち優先度の低いページ
・自動生成されるタグページ、カテゴリーページなど
読者がよく見るページはindexしておくべきです。
参考:私の判断基準
「ぺージ自体は必要だけど、検索結果に表示させたくない」というものにnoindexを使用します。
noindexを設定したからといってクローラーの巡回を抑制するものはではないです。そのため、サイトの評価とページランクも渡ります。
nofollowタグの使い方
Googleロボットにこのページにある全てのリンクを巡回して欲しくない時に使用します。
なぜ使うかというと…ページを公開する際、他のコンテンツを参照するために外部リンクをページ内に設置することがありますよね。外部サイトは自分で管理することができません。
もし、外部サイトが悪質なサイトである場合、自信が管理しているサイトにもマイナス評価が引き継ぎされてしまうケースがあります。
そのため、nofollowを事前に設定しておけば、自分のサイトの価値を下げずにすむことができます。
例えば
・信頼できないコンテンツにリンクする場合
このnofollowタグは個別リンクに設定することも、ページ全体に設定することもできます。
✔️ 個別リンクにnofollowを設定する
それぞれの個別リンクに対し、nofollowを設定する場合は下記のようにします。
<a href=”リンク先ページのURL” rel=”nofollow”>アンカーテキスト</a>
アフィリエイトリンクにはnofollowがつけられていることが多いです。ただ、2019年からsponsoredを「広告や有料プレースメントのリンクに付ける」ということに変わっています。詳しくは「Googleに外部リンクの関係性を伝える」をご覧ください。
WordPressサイトでnoindexとnofollowタグを設定する方法

All In One SEO Packというプラグインを使います。
有料テーマのアフィンガーを使用している方は上記プラグインせず、標準装備で設定できます。
アフィンガーの使った感想は以下を参考にどうぞ。
-

-
有料テーマ【アフィンガー】初心者ブロガーが使ってみた
アフィンガーって初心者には難しいって聞くけどどうなの? こんな疑問にお答えします。 Contents1 はじめに有料テーマを使う理由2 アフィンガーの魅力2. ...
続きを見る
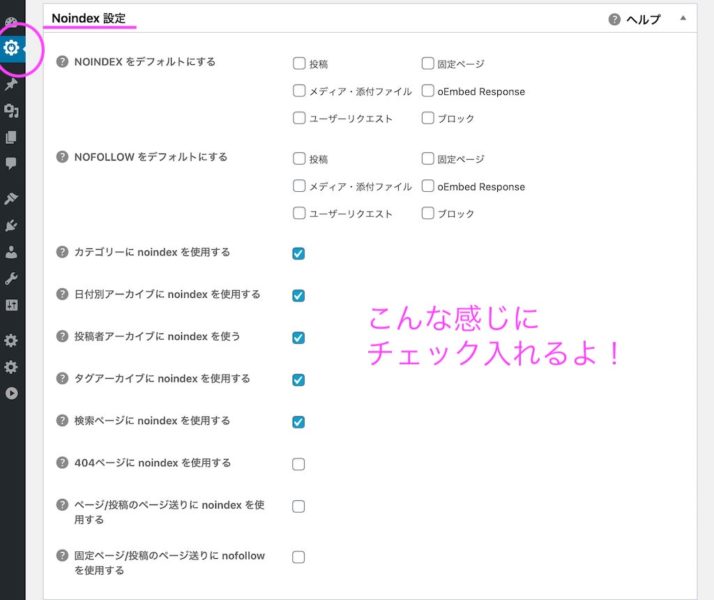
All In One SEO Packの設定方法
設定画面の以下の画面の箇所でチェックすることで設定できます。

チェック後、下までスクロールし「設定を更新」をクリックするのを忘れないようにして下さいね。
ページをnoindex、nofollowする方法
ページごとに以下の投稿画面のようにチェックボックスがあるのでそこをチェックすればOKです。

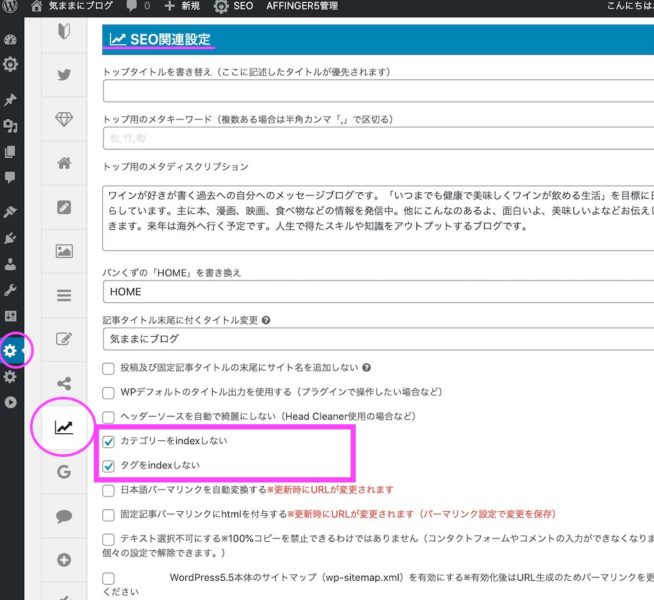
アフィンガーの設定方法
AFFINGER管理→SEOから以下の項目に不要であればチェックをし、「SAVE」をクリックします。

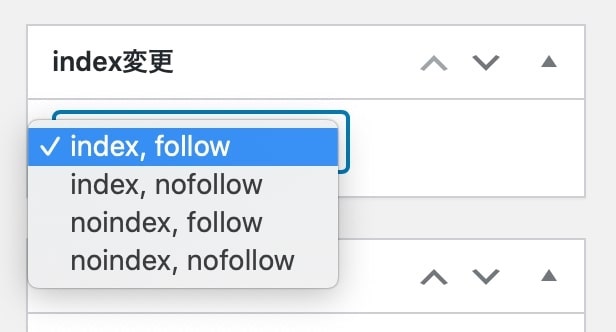
ページをnoindex、nofollowする方法
ページごとに以下の投稿画面のようにチェックボックスがあるのでそこを選択すればOKです。


以上がnoindexとnofollowタグの解説です。
気になることは検索していきましょう。